Publishing
The Schoharie County Conservation Association Website
Ethan C. Duke, SUNY Cobleskill, Cobleskill, NY 12043
Abstract: Material was published for the Schoharie County Conservation Association (SCCA) and student chapter of The Wildlife Society with course links to material for Fish and Wildlife students.
Introduction: I felt compelled to contribute to the SCCA by publishing their website because I support their cause and I have the skills necessary. With the added role of secretary, this task has been much easier as I was put in a position to access all relevant information. This project is a service to the community afforded by a SUNY Fish and Wildlife student, which will cultivate the ties between the school and members of the community with parallel concerns.
Links were created to news, member clubs, club history, contact information, a photo gallery and other current events.
The SCCA website is designed with intent of timeliness and efficiency in disseminating information to the community. Member clubs have their own pages for publicizing events, inviting members, and promoting general community involvement. Features of this site not only inform the general public, but enable them to participate in the legislative processes at the heart of our democracy.
The other websites were designed with similar interests. It has been 12 years since the first public web browser appeared on university campuses worldwide (Diotalevi 2003, World Wide Web Consortium 2004). Since then, technology has become integrated with the work of all biologists and students. This is due in large part to the efficiency of information collection at a single point of access. Herein lies the premise of my reasoning behind the development of a conduit for tailored for SUNY Cobleskill fish and wildlife (F&W) students.
Accessing a plethora of course material, projects, labs, lectures and club functions is time consuming for F&W students. Time is at a premium for them and a centralized point from which to retrieve pertinent information could improve productivity (TWS 2004). Such a point has been available previously on many campuses, including SUNY Cobleskill, where I have since created a website tailored to meet the unique demands of F&W students.
Due to the seemingly diametrically opposed areas of skill involved with the environmental and technological fields, this had not been done previously for F&W at SUNY Cobleskill. F&W students with knowledge of web publishing, computer graphics, and other applications may not be available in the future. Likewise, campus rules, copyright law, and standards imposed by the World Wide Web Consortium may prove daunting to even the most web-savvy (Diotalevi 2003, World Wide Web Consortium 2004). I have addressed these matters through a documented plan, which also provides instruction to insure the continuance of this service.
The goal of this portion of the project was to aid those involved with F&W program. Students as well as professors were surveyed in order to best meet their needs. Experiments in design, information architecture, and multimedia tools were to be conducted to find the most reliable and useful construct.
Links to resources such as: employment opportunities, search databases, student websites, contact information, presentations, department news, upcoming events calendars, related organizations and student projects were included (California Polytechnic State University 2004). Functionality and aesthetics have been incorporated to enhance appearance along with other links and multimedia, such as photo albums (Slather et al. 1995). The goals of this project are in congruence with those of The Wildlife Society (TWS 2004).
Methods: Planning information architecture coincided with layout design and aesthetic concerns. Sufficient information and image files where attained to make the site functionally complete. An Adobe suite of software was used for image editing and compression, layout and publication. Any publishing software could have been used. Microsoft Frontpage is available on campus computers. Permissions were obtained to use a space dedicated to personal pages on the SUNY Cobleskill campus server. Once the site was available, professors and students were given questionnaires for submitting feedback and input. Changes were continually made based on the ideas of interested parties. Documentation of procedures, rules, and tips was prepared as a manual.
Results: Links, resources, events, ideas, contact information, tutor, photography, and mission statement pages were created. The website was authored with Adobe Golive 6.0.1 and published on a SUNY Cobleskill server with a direct network connection. Adobe PhotoShop 5.5 was used to create graphics and edit images. A manual for website creation was made. The manual has step-by-step instruction, diagrams, tips, a glossary, a resource list, and a vision statement. Less than 5 percent of the questionnaires elicited a response. Responses that were received were supportive.
Discussion: Although the project was successfully completed, more work needs to be done. A plan needs to carried-out to allow others to assume maintenance responsibilities.
As indicated by a less than enthusiastic response to questionnaires, students are not yet fully utilizing the resource. A solution to the lack of use needs to be found.
An experimental project was carried out which coincided with this one. Pages were created and linked to the TWS website which offered interactive lessons with audio and images. This material was pertinent to current required coursework. The hope through this portion met the overall goal to create a portal for all students of Fish & Wildlife to learn more and become involved with the campus, community, and curriculum. In order to facilitate the instructional portion of this site, it is necessary to understand the technological and legal obstacles that are inherent with such a project.
Technical obstacles consist of the obtaining the skills, software, and time necessary to enable the website to reach its full potential. With the Adobe Suite of software the entire site can be recreated. QuickTime Pro, a cheap and small application, was used to edit audio files. Other suites, such as Macromedia Flash, Dreamweaver and Freehand, could serve to enhance design and efficiency in the creation process. I have used both suites on both Apple and PC platforms with success. As one attempts technical refinements, they will discover more skills are required. Assembling a database is simply a matter of compiling files, but the online availability will be a somewhat time-consuming task. With a data-driven server and the skills to maintain it, automation and on demand capabilities could be attained.
Legal obstacles consist primarily of copywriters’ laws, which are less stringent for those in the field of education, but nonetheless a cause of concern. I hereby recommend that an individual embark upon the task of assembling a high quality database of species images. In doing so, one would have attained a permanent collection of study skins and material that would be indestructible real property of SUNY Cobleskill for all time.
Acknowledgements: I would like to thank professor Kevin Berner and Dr. Michael Losito for being the driving forces of encouragement behind my efforts. Professor Berner has supported this idea for years and his images and highly organized course materials were crucial to the robust study portion of the site. Both professors brought this project to the attention of students in the classroom. I would be remiss not to extend sincere thanks to the SCCA, its member clubs, especially White-tails Unlimited, and the West Fulton and Middleburg Rod & Gun Clubs. They have fostered a relationship with the school that is a true asset to the community as well as the clubs and institution. The embodiment of thanks to Dorwin Hamm and his family will continue due to just such efforts.
Literature Cited
CALIFORNIA POLYTECHNIC STATE
UNIVERSITY. 2004. Navigation > Planning a website.
http://www.calpoly.edu/warc/planning/layout/navigation.html
DIOTALEVI, R.N. 2003. An education in copyright law: a primer for cyberspace. Electronic
Journal of Academic and Special Librarianship ISSN:
1525-321X
DIOTALEVI, R.N. 2003. An education in copyright law: a primer for cyberspace.
http://southernlibrarianship.icaap.org/content/v04n01/Diotalevi_r01.htm
SATHER, A., B. DECHANT, S. GRUNSPAN, A.
IBANEZ. 1995. Creating killer interactive
web sites: the art of integrating
interactivity and design. Hayden Books, Indianapolis,
Indiana, USA.
THE WILDLIFE SOCIETY. 2004. The Wildlife Society.
http://www.wildlife.org/professional/index.cfm?tname=listserv
WORLD WIDE WEB CONSORTIUM. 2004. World Wide Web Consortium. http://www.w3.org/ - http://www.w3.org/People/Berners-Lee/WorldWideWeb.html
Instruction for Creating and/or Maintaining the TWS Website
- General Concepts Overview
- Organization
- Layout/Design
- Step by Step Page Creation
- Maintenance
- Publishing Your Website
- Diagrams
- Definitions
- Vision
General
Concepts Overview:
Building a website is not difficult. A sharp learning curve will soon come to its end. Basically, there are only a couple concepts you must learn. Your website will improve as you become more familiar with the software. Websites can be built without purchasing any software, but someone who plans on creating a good deal of complex pages may wish to find software which is able to expedite the process more efficiently.
Michelangelo sculpted his great works from clay, stating that he simply removed the clay, which was not part of the subject, until all that remained was the subject. Website creation works in a reverse process. It is best to plan everything and have all of your graphics, links and information ready for import. Once this is done, the following manual will show you exactly what you need and how to organize it.
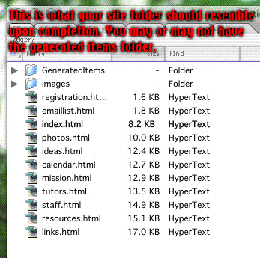
Think of a website as an assemblage of files in a folder (your site folder). In order to build a website, you need to have your pages and all the images (graphics) in this folder. You may just need an image folder and a few pages to begin with, but later you may wish to add folders for presentations, sounds, and movies in order to prevent a clutter (Fig 1). This is the key to saving time and making this project easy. Web designers refer to the organization of all the pages as “information architecture.” This encompasses the placement of files, graphics, documents, presentations, or anything else in your site folder. It also means includes design planning for the ease of use by the website viewers. Simply put, your viewers should only need to click a few links to get to any page. This is where layout and design come into play.
After the planning stage is complete, it is time to open a new html document with the software you have chosen. You will discover the need to become familiarized with the interface. This is best done through experience and exploring all the features on the menu. It won’t take long and will be “second-nature” to you as you build more pages. The basic functions you need to locate are; open new document, save as, insert file (for graphics), insert hyperlink, and insert table.
Start by inserting a table. Tables are the best way to organize the information on your site (Fig 2). It is wise to create enough cells in your table for a title at the top, a menu on the left column of the second row, a main area in the center column, and a row on the bottom for links and contact info. See the steps for created your page below.
Only a few graphics are needed to enhance a site’s appearance. People tend to go overboard with pictures, photos, spinning gif’s, bevel buttons, and whole array of gaudy displays, which destroy the appearance and hamper the functionality of the site.
Steps for Creating Your Website:
Š Create a new page, your main page “homepage”, and save it in your site folder as “index.htm.”
Š Insert a table (Fig 2).
Š * Insert another table in second row in the first column. This table will serve as your menu and needs only one column and as many rows as you have pages.
Š Create another menu, but horizontal at the bottom of the page and add Webmaster contact info.
Š Fill the main cell (to the right of the menu with the info you would like displayed on the homepage.
Š Each subsequent page that you wish to create should have the same format as the first. So, simply resave the main page as links, goals, events…etc.
Maintaining the
Website:
Š You must access the website on campus. Here are the instructions:
Š Once you have a functional site, it’s time to publish it (put it on a server for public access).
Š Most web servers are FTP (File Transfer Protocol) or WebDav enabled. This allows you to access the server from anywhere (home, school, or other place with an internet connection). SUNY Cobleskill, however, requires you to be on campus in order to access their server.
Š Instructions for publishing to the SUNY Cobleskill server are attached to this manual and may be found on the SUNY Cobleskill website.
*As you gain experience you may wish to alter your layout
scheme.
Information architecture:
This concept encompasses constructing your site with organization
and efficiency of use at the forefront of consideration.
Column: Up
and down
Row: Left
to right
File Formats:
- Html
or htm: (Hypertext Markup Language:
all web pages are saved in this format.)
- JPG
(Joint Photographic Experts Group Format): Preferred format for photos on a web page.
- GIF
(Graphic Interchange Format): Preferred
format for line art or images other than color).
- TIFF
(Not for web use)
PPT (Microsoft PowerPoint Format): You may wish to create a link to these). - DOC (Microsoft Word Format): People may download these from your site.
- PSD (PhotoShop Document): Original format for image editing in Photoshop … Adobe Golive 6.0 offers use of this in web pages if you buy it).
- PDF (Adobe Acrobat Format): An excellent format for newsletters and publications (for more advanced users).
Figure 1: Organization of the Site Folder

Figure 2: Layout Using a Table

Tips
and Resources:
- The #1 tip I can give is to read the manuals. Frontpage manuals should be available on campus. You can also practice with tutorials available within the program. Each application has a slightly different interface, but they all work the same way. I have built some of my first pages with Microsoft’s Notepad. Notepad required nothing, but code! Frontpage and all other applications allow you to edit code, but it isn’t necessary. Knowing the html code helps with some complex pages, in fact, I still use code once in awhile.
- Try not to exceed 270K per page as a rule. Many people do not have high bandwidth, yet.
- Keep a simple color scheme, unless you have graphic arts experience. Black on white, Blue on White, and Complementary colors work.
- Make sure that a view does not have to click more than three links to get to a page.
- Repeat the menu and add contact info of the Webmaster at the bottom of each page.
- Get familiar with Adobe Photoshop. At least one lab on campus has it available. This application is unlimited in its ability to make bad photos good and to compress and crop images so that your pages don’t get bogged down.
- Better software makes the job easier. I use Adobe Golive, since I cannot afford Macromedia. Golive is a great application that has integrated the Adobe Suite of software. For instance, I can use Photoshop, Illustrator, and other Adobe file formats and Golive will automatically compress them and make them “web-friendly.” It also allows you to create templates and components, which lets you make changes to one page and they carry-on throughout all the other pages. Thus, eliminating the need to update each page.
- Sites that may help:
with publishing your site to SUNY Cobleskill’s server: http://www.cobleskill.edu/kb/public/netwkaccess.htm
with finding software: http://www.macromedia.com and www.adobe.com there are many others.
Vision: The hope through this process is to create a
portal for all students of Fish & Wildlife to learn more and become
involved with the campus, community, and curriculum. In order to facilitate the
instructional portion of this site, it is necessary to understand the
technological and legal obstacles that are inherent with such a project. Legal
obstacles consist primarily of copywriters’ laws, which are less stringent for
those in the field of education, but nonetheless a cause of concern. I hereby
recommend that an individual embark upon the task of assembling a high quality
database of species images. In doing so, one would have attained a permanent
collection of study skins and material that would be indestructible real
property of SUNY Cobleskill for all time.